
オールインワンのUX/UIソリューション「Adobe XD」(旧称 Adobe Experience Design)がようやく正式版となった。「Adobe Creative Cloud」ユーザーであれば追加費用なしで使えるため、さっそくワイヤーフレームやデザインカンプ制作に利用できないか検証している。
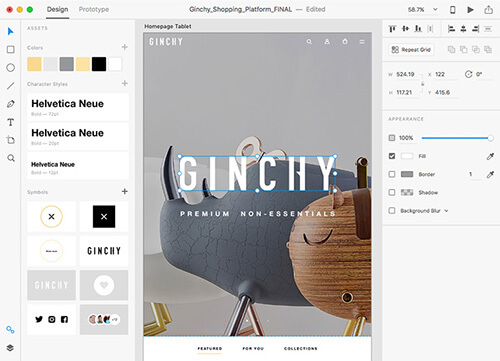
UIデザインに特化したデザインツールとして人気のある「Sketch」を明らかに意識したと思われる「Adobe XD」。Webサイトやモバイルアプリのデザインに最適化されており、これ1つでインタラクティブなプロトタイプの作成や実機プレビュー、デザインの共有まで行えるのは魅力的だ。
使っていくうちに優れている点や改善してほしい部分が見えてきたので、現時点での「Adobe XD」の評価をまとめておきたい。懸念事項もいくつかあるが、毎月アップデートしてどんどん機能を改善しているし、将来は人工知能「Adobe Sensei」が自動でレイアウトしてくれるようになるそうなので今後が楽しみだ。
「Adobe XD」の優れている点
- 動作が極めて高速。仕事で使うアプリとして何より重要
- Macでしか使えない「Sketch」に対し、「Adobe XD」はWindowsでも利用可能
- 必要最小限のインターフェイスは日本語で分かりやすく、誰でもすぐに使えそう
- スマートガイドは便利で、キーボードショートカットも充実している
- シンボル機能によりデザインエレメントを再利用・一括更新可能
- パーツをタイル状に複製するリピートグリッド機能が超便利
- レイアウトグリッド機能でBootstrapのようなレイアウトが簡単にできる
- アセットパネルでカラーや文字スタイルの再利用が可能
- iOS、Android、Windowsなど各種UIキットが最初から用意されている
- Creative Cloudライブラリ経由で画像が使える
- プロトタイプをURLで共有し、画面遷移をプレビューできる。実機確認も可能
- ワークスペースにページを並べて作業するので、全体を俯瞰して考えられるようになる
- まだベータ版だが、開発者がマージンの値などを確認しやすいデザインスペック機能も魅力的
「Adobe XD」の懸念事項や改善希望
- プロトタイプの公開機能にベーシック認証などがかけられない
- 画像の細かい調整は不可能(トリミング程度しかできない)
- レイアウト用のガイドを自由にひけない
- 「Sketch」のようにシンボルをネストする機能がなく、ヘッダバリエーションなどが作りにくい
- 外部リンクが設定できない
- ページのテンプレートを設定する機能がない
- レスポンシブWebデザインに対応できる機能がない
- 円形のグラデーションが作れない
- ダッシュ線やドット線が選べない





